Stunning Tips About How To Check Css

0 0 0 3px orange.
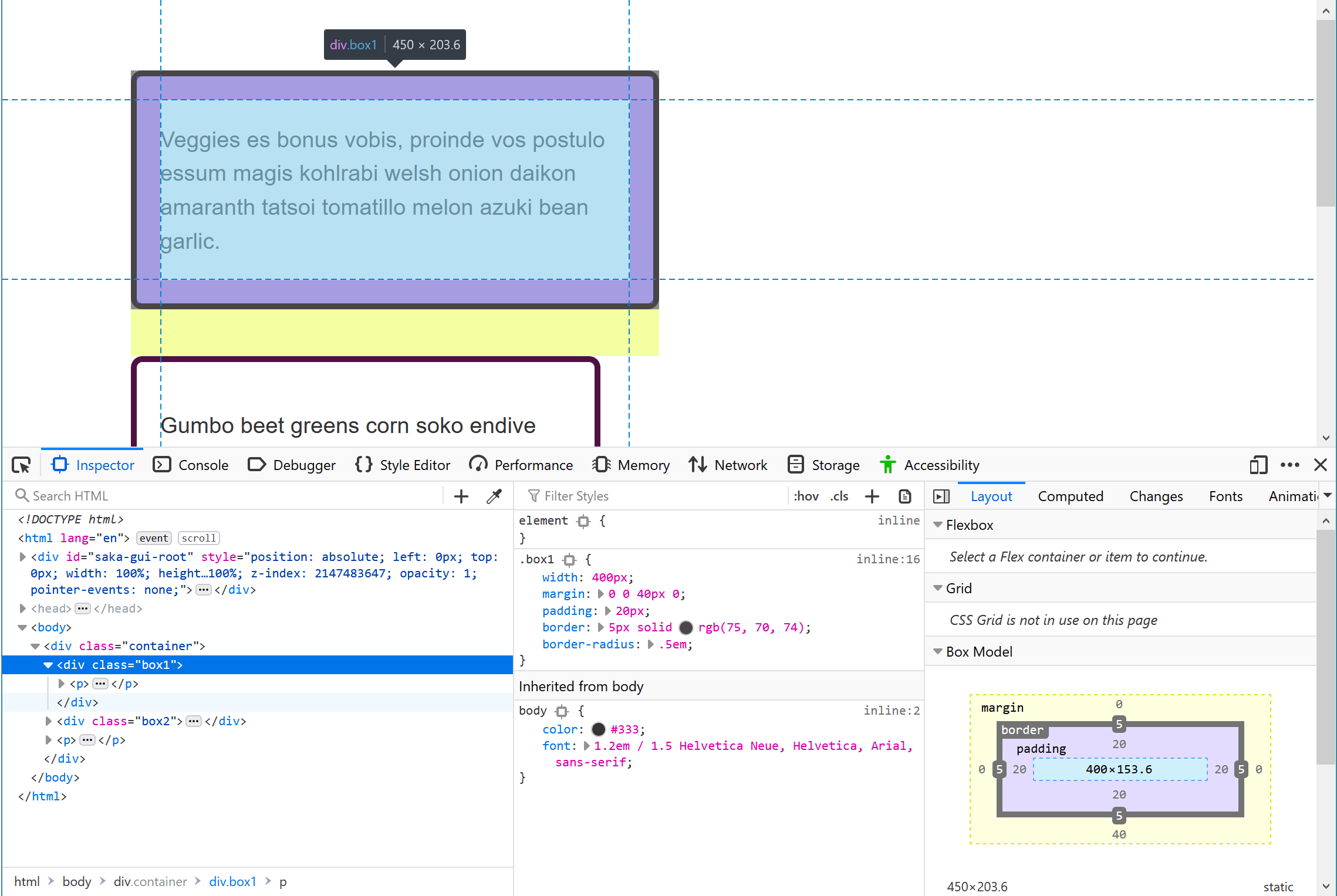
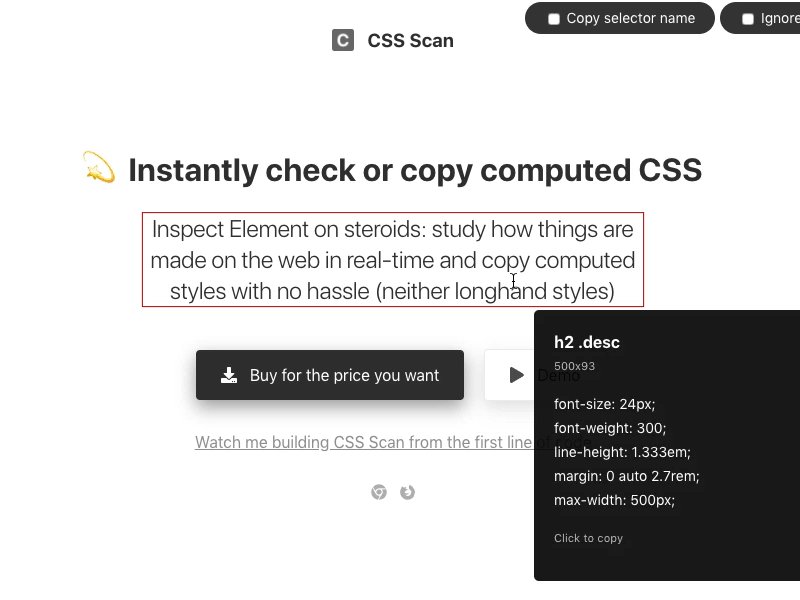
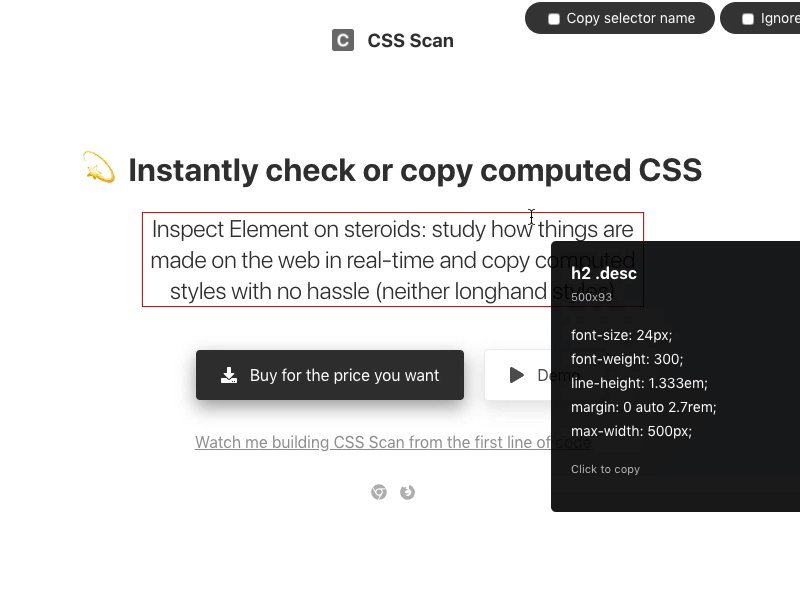
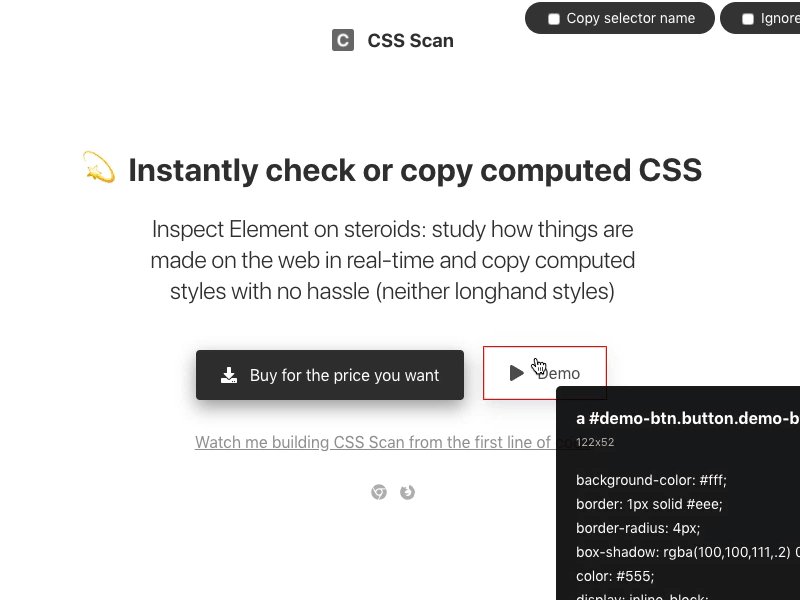
How to check css. } /* labels for checked inputs */ input:checked + label { color : If a user accesses the page on a mobile device, the extra code uses up their. The fastest and easiest way to check, copy and edit css goodbye to inspect element — check the css of any element you hover over, instantly, and copy its entire rules with a single click.
Use display property to center a div horizontally in css. The “display” property controls how the selected element will behave.this property has. Step 2 − enter the following formula in a.
Check if dataset contains one or more values from a specific list. Using cypress to check css — mike fettes. The extra code slows down your page load.
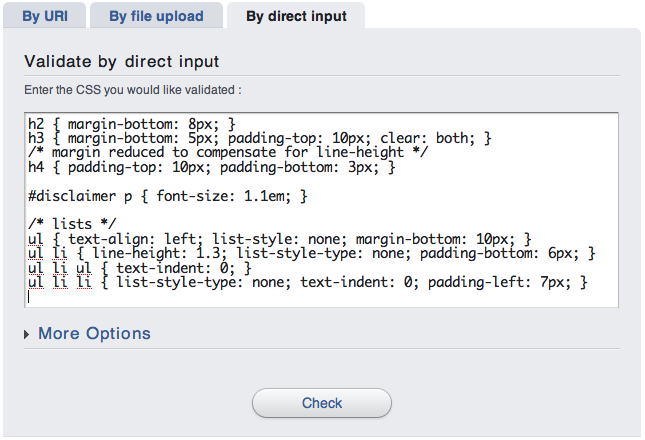
When you have errors in your. Open the inspect demo page in a new window or tab. W3schools offers free online tutorials, references and exercises in all the major languages of the web.
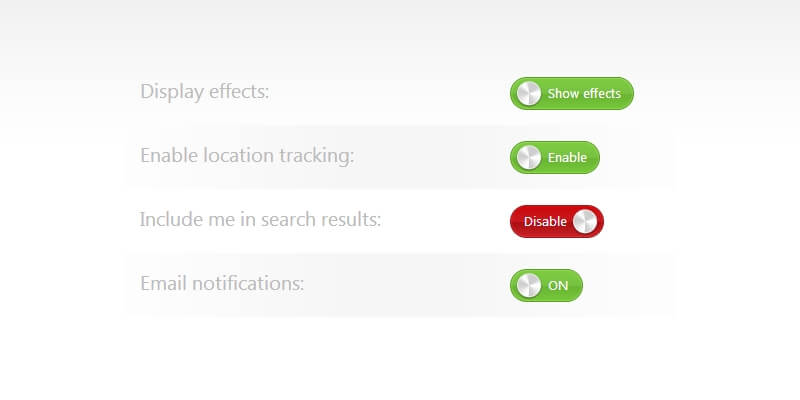
Css div, select { margin : The first function checks if the element is visible or not, and returns true if it is visible, returns false otherwise. A set of animated css checkbox styles, by the name of each checkbox you can see the different types of animation they have.
Now, let’s check out the last method. When using this tool, you'll find errors and warnings that may need to be fixed in your css file. We are going to create a basic test program in which we are going to test the css property of an element.